What if instead of directing users to your landing page to fill out a survey, you bring a survey directly in the email? Or what if users can browse products in the email as they do on a website? Such functionality is possible with interactive emails.
According to Litmus, interactive emails are gaining popularity as 32% of marketers believe it to be a significant email trend. But, many questions might arise, like what interactive elements to add, which email clients support such emails, etc. In that case, this article will provide answers to such questions.
Table of contents
What’s an interactive email?
Interactive emails allow users to engage and interact with the email content by tapping, swiping, hovering over the different interactive elements in the email.
For example, they can fill out a survey, respond to a poll, solve puzzles, etc., within the email. Such interactivity in the email enhances the user experience by providing them with valuable content in one place.
Why should you send interactive emails?
Interactive emails provide the following benefits:
• Provide behavioral analysis for better targeting
With interactive email, you can track every click that happens inside the email. So, with every interaction a user makes, you get an in-depth analysis of their behavior. For example, you can get insights into users’ interests by including a poll in an email. Such insights will help in better targeting and delivering more relevant content.
• Higher engagements and conversions
Interactive elements allow users to actively participate in the email rather than reading or viewing the email content. For example, they can respond to a poll, browse product images, or solve a puzzle to reveal an exciting offer. All this functionality drives them to take action, thus, boosting your email conversions over time.
• Better user experience
With interactive elements, you can make users’ journeys effortless, valuable, and less time-consuming. Moreover, a better user experience will make users return to your brand again, becoming repeat customers.
• Visually appealing
Carousels, accordions, sliders, puzzles, etc., helps in giving users a visually rich experience. For instance, with a carousel, they can browse images as they do on a website. Such visuals help users provide a more appealing grasp of the email content.
• Reduces friction in the funnel
If users have to go through many steps click after click, they might drop off at some stage. Interactive emails remove such drops off by letting users complete the action in their inbox itself. Hence, the friction in the conversion funnel gets reduced.
Interactive vs. non-interactive emails
| Interactive emails | Non-interactive emails |
|---|---|
| Interactive emails contain elements with which users can engage and take action within the inbox. | To complete the action, such emails do not have interactive features and redirect users to your landing page, the home page, etc. |
| Less accessibility as very few email clients renders interactive emails well. | Higher accessibility since every email clients support them. |
| Reduces the friction in the funnel as users can complete the action within the inbox. | Since users must complete the step outside the inbox, therefore, chances of friction increase. |
| Better insights into users' behavior due to tracking of their interaction with elements in the email. | Behavioral analysis is limited since there aren't any interactive elements in the email. |
How to create interactive email
Creating an interactive code is slightly different from coding a non-interactive email. There are two ways to make interactive emails - HTML emails and AMP for emails. Let's discuss them in detail.
HTML emails
Interactive emails can be coded using HTML. You can code interactive elements like radio buttons, dropdowns, forms, and other elements. This is mainly done through custom development by businesses that need to include such interactivity inside emails. ESP support for such emails is not available at present.
Let’s understand this with an example of show/hide content HTML code:
<style>
input,
.hide,
.content,
input:checked ~ .show{
display:none;
}
input:checked ~ .hide,
input:checked ~ .content{
display:block;
}
</style>
<label>
<input type=”checkbox”>
<div class=”show”>show</div>
<div class=”hide”>hide</div>
<label class=”content”>…</label>
</label>
When the input is checked, the ‘show’ button is hidden, and the ‘hide’ button and content are displayed. Notice the content is wrapped in its label. This overrides the function of the parent label, so clicking in this area won’t alter the checkbox. This technique is also often used for expanding hamburger menus in email.
Related guide: A Complete Guide to Creating HTML Emails in 2022
Email compatibility for HTML based interactive emails
Before sending an interactive email, you must know which email clients support the interactive emails, as you do not want all your hard work to go in vain if an email doesn’t render well. The table below summarizes the email client support for HTML interactive emails:
| Interactive elements | Email client support |
|---|---|
| Accordions | |
| Carousels | Apple Mail and Thunderbird. For all other email clients, a fallback will be provided. |
| Sliders | |
| Integrated forms and search |
AMP for emails
AMP for emails is a new format to create interactive emails that offer Javascript-like functionality and is embedded into the email as a new MIME part, in addition to the HTML and plaintext, ensuring compatibility across all email clients.
AMP for email is different from classic HTML tags in the following manner:
- AMP for emails must include '4email', or 'amp4email', in the HTML tag.
- The
<head>tag must also contain a<script>tag that loads the AMP runtime.<script> async src="https://cdn.ampproject.org/v0.js"></script> - A CSS boilerplate to initially hide the content until AMP is loaded.
<styleamp4email-boilerplate>body{visibility:hidden}</style>
Creating interactive AMP emails requires custom development, just like HTML interactive emails. However, Mailmodo allows you to create interactive AMP emails without any coding.
To add an interactive component using AMP for mail format, you need to use the following code:
| Elements | Description |
|---|---|
<amp-form> |
For adding forms in the email |
<amp-img> |
For embedding images |
<amp-anim> |
Embeds GIF files. |
<amp-accordion> |
For accordions |
<amp-sidebar> |
A sidebar for navigational purposes. |
<amp-carousel> |
For carousels |
<amp-timeago> |
Provides a convenient way of rendering timestamps. |
Email compatibility for AMP-based interactive emails
At the time, AMP for emails is supported by three email clients - Gmail, Mail.ru, Yahoo Mail. In other email clients, users get to see an HTML version of the AMP emails.
Now, let’s look at interactive email elements that you can create using these two formats.
Elements of interactive email
Following are the interactive elements that you can add to the email to make it interactive:
1. Forms and surveys
You can create AMP forms with Mailmodo such as event feedback surveys, NPS surveys, registration forms, etc. In each of these forms, you can add the following interactive elements:
• Dropdown menus
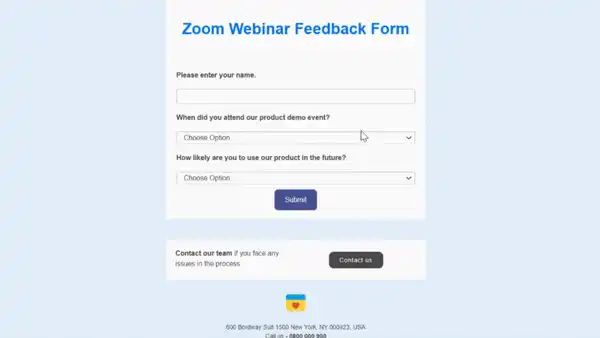
A drop down menu allows users to select an option out of a range of options. In Mailmodo, a zoom feedback form with dropdown works like this👇

• Calendar in email
For webinar or event bookings, you can add calendar and time menus in the email. It will help users to book an event on the spot without much hassle. For instance, users can book a meeting with their preferred date and time with Mailmodo emails like this👇

• Interactive polls in email
Polls are a trending interactive element used to collect users’ views or opinions about a particular topic. In addition, they can help you gather insights into users’ preferences and interests.
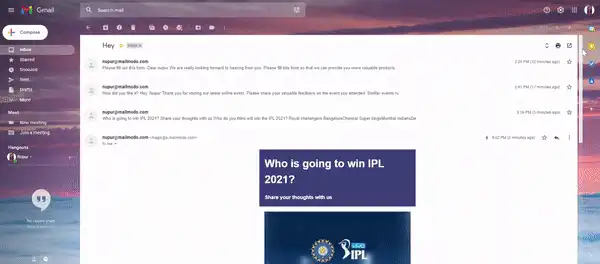
For example, this poll email by Mailmodo allows users to vote for their favorite IPL team👇

• Shopping cart
With Mailmodo, you can add a product cart in the email allowing users to place their order in the email itself. Such ease of access can help boost your email conversions since users are not getting redirected to your landing page. An example of a product cart email by Mailmodo looks like this👇

• Radio button
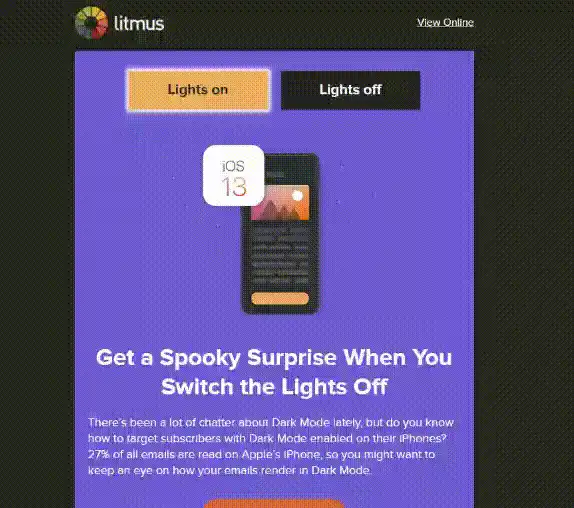
A radio or option button is a graphical control element that allows users to choose only one predefined set from many options. For instance, Litmus uses radio buttons to change the email theme to dark mode when the user clicks on the “lights off” button.

2. Gamification
Email gamification means adding fun and exciting activities such as quizzes, puzzles, etc., in the emails. For example, you can use gamification in promotional events to reveal coupon codes or send festive greetings.
• Quiz in email
Interactive quiz widgets in the email are great to boost engagement as they're fun and everyone likes a little challenge from time to time.
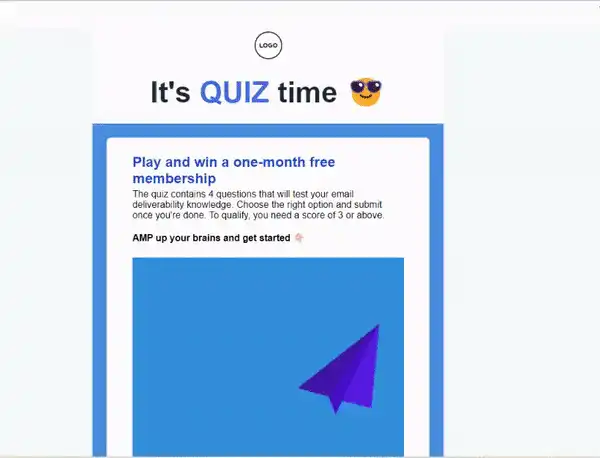
This email deliverability quiz template by Mailmodo is a great example showing how you can use trivia or assessment quizzes to boost engagement.

Checkout this email deliverability quiz template
• Puzzles
Puzzles create curiosity among users and compel them to interact with the email.
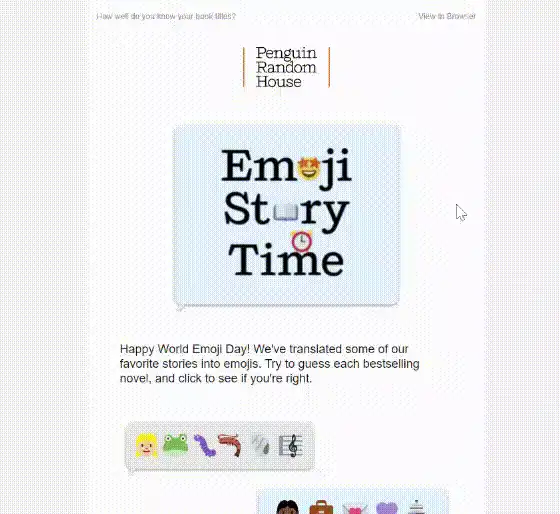
For instance, Penguin Random House creates a fun experience for users by hiding books titles using emojis. And, when users click on the emojis, they reveal the book’s name.

Related guide: How to Use Email Gamification to Boost Your Email Marketing Campaigns
3. Interactive displays
Interactive displays include accordions, carousels, sliders, etc.
• Accordion
Accordion is an interactive element that allows email marketers to stack up the content by making the email layout non-ambiguous and straightforward. It tracks users’ behaviors by checking which category they click the most. It also allows smart categorization which creates a better user experience.
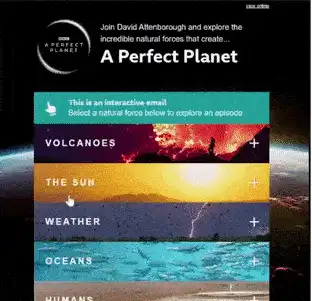
For instance, this email by BBC shows five different categories in a simple layout. When users click on the + icon, they can see the extra information.

Related guide: How to Use amp-accordion in Your AMP Emails
• Image carousels
Carousels allow you to display different images of an event and products, allowing users to learn more about the images provided.
The email by Design+ethics shows different photos of a single event, and when users click on an image, they can view the expanded version.

Related guide: How to Use amp-carousel in Your AMP Emails
• Sliders
Sliders create a mini-presentation view that allows users to slide and see the different versions of a particular image. They help reduce the email length, thus, facilitating interactive browsing.
This interactive email by Bakley shows four versions of sunglasses that users can see as they click on the slide button.

Related guide: 17 Astonishing AMP Email Examples to Boost Engagement
Interactive email best practices
You should follow these best practices to get the most out of interactive emails:
Always create a fallback version so viewers can see the HTML if the email client can't render the interactive email.
Do not add many interactive elements in a single email, as doing so can create confusion and distract users.
Always test the interactive emails before sending them.
How does Mailmodo help you create interactive emails?
One of our clients, Bluestone, conducted an NPS survey to improve its jewelry and lifestyle segment recreation. But they were not getting a good number of survey submissions.
What was the problem?
The email redirected the users to an external webpage to access the NPS survey. Unfortunately, due to many redirections, most users dropped midway and didn’t complete the survey.
How did Mailmodo provide the solution?
We provided an AMP email for conducting the NPS survey. With these AMP surveys, users were able to fill out the survey within the emails. Hence, they didn’t need to go to the external web page, reducing the chances of drop-off. As a result, BlueStone recorded a remarkable increase of 883% in NPS response rates with AMP emails compared to HTML emails.

What you should do next
Hey there, thanks for reading till the end. Here are 3 ways we can help you grow your business:
Talk to an email expert. Need someone to take your email marketing to the next level? Mailmodo’s experts are here for you. Schedule a 30-minute email consultation. Don’t worry, it’s on the house. Book a meet here.
Send emails that bring higher conversions. Mailmodo is an ESP that helps you to create and send app-like interactive emails with forms, carts, calendars, games, and other widgets for higher conversions. Get started for free.
Get smarter with our email resources. Explore all our knowledge base here and learn about email marketing, marketing strategies, best practices, growth hacks, case studies, templates, and more. Access guides here.


